با سلام و سپاس خدمت کاربران عزیز سایت یاهو ۹۸ YAHOO
امروز سورسی کاربردی از مرجع بهتون معرفی میکنیم که امیدوارم مفید واقع گردد .
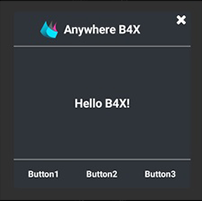
پیش نمایش بترتیب در B4J , B4i , B4A:
- قابلیت های این کلاس، خیلی خوبه:
۱- شخصی سازی بطور کامل
۲- میشه نوار بالا و پایین رو مخفی کرد
۳- اضافه کردن آیکون
۴- افزودن تایتل
۵- شخصی سازی دیالوگ در دیزاینر (لود لایوت)
۶- شخصی سازی دکمه های پایین
۷- قابلیت Dragg کردن مسیج(B4J , B4i , B4A) :
نمونه کد:
Private ASMsgBox1 As ASMsgBox
ASMsgBox1.Initialize(Me,"ASMsgBox1")
ASMsgBox1.InitializeWithoutDesigner(Activity,0xFF2F343A,True,True,False)
ASMsgBox1.InitializeBottom("Button1","Button2","Button3")
ASMsgBox1.EnableDrag = ASMsgBox1.DragableTop
ASMsgBox1.icon_set_icon(xui.LoadBitmap(File.DirAssets,"b4x.png"))
ASMsgBox1.CenterDialog(Activity)
ASMsgBox1.CloseButtonVisible = True
ASMsgBox1.ShowWithText("Hello B4X!",True)
Wait For ASMsgBox1_result(res As Int)
If res = ASMsgBox1.POSITIVE Then
Log("Postive")
Msgbox("test","title")
End If
Wait For (ASMsgBox1.Close(True)) Complete (Closed As Boolean)
برای اطلاعات بیشتر، به لینک زیر مراجعه کنید ![]() :
:
https://www.b4x.com/android/forum/threads/b4x-xui-as-msgbox-dialog.99181/#post-624407
دانلود کلاس:
نمونه سورس
B4A:
B4i:
B4J:
موفق باشید ![]()