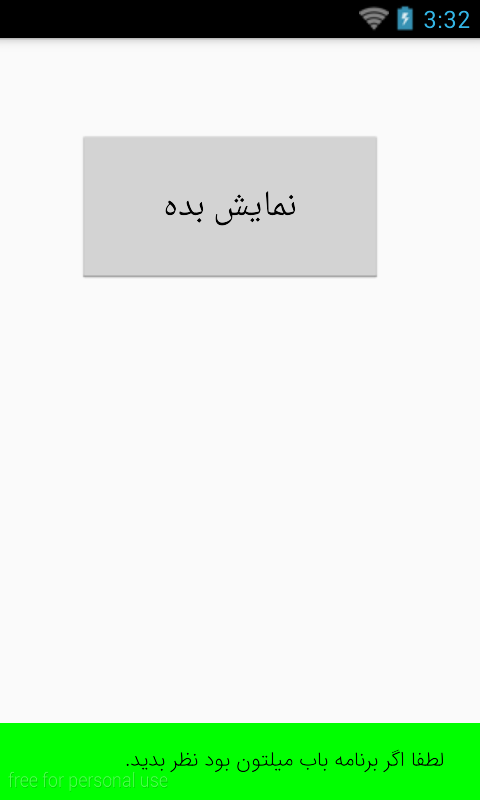
سلام در این آموزش یاد خواهید گرفت که چگونه یک msgbox شخصی سازی شده با امکان تغییر رنگ بسازید.
درصورت نیاز ، نیز میتوانید یک icon هم در این msgbox بگذارید.
اول باید کتابخونه ی RichString و SPDialogs رو فعال کنید.
( این کتابخونه توی سورس این آموزش هست که باید توی پوشه ی کتابخونه ی بیسیک خودتون کپیش کنید )
تو قسمت Sub Globals هم فراخوانیش کنید به این صورت :
Dim msg As Msgbox3
Dim rs As RichString
حالا توی دکمه ی مورد نظر یا هرجا که قصد دارد این msgbox نمایش داده بشه این کد هارو بنویسید (که ما برای آزمایش گذاشتیمش توی Activity_Create)
Sub Activity_Create(FirstTime As Boolean)
rs.Initialize("{R}{T}{Blue}این{Blue}{T}{R} {U}یک{U} متن {Red}{BI}آزمایشی{Red} است :) {BI}")
rs.Color2(Colors.Blue,"{Blue}")
rs.RelativeSize2(1.5, "{R}")
rs.Typeface2("Serif","{T}")
rs.Underscore2("{U}")
rs.Color2(Colors.Red, "{Red}")
rs.Style2(rs.STYLE_BOLD_ITALIC, "{BI}")
msg.Show(rs, "عنوان", "تأیید", "", "",LoadBitmap(File.DirAssets,"syed.png"))
End Sub
خب اون قسمت هایی که توی خط اول فارسی هستند متن های شما در msgbox هستند.
توی خط دوم و شیشم اومدیم رنگ رو به ترتیب آبی و قرمز کردیم که شما میتونید به دلخواه رنگ مورد نظر خودتون رو بزارید.
توی خط سوم سایز فونت رو گذاشتیم ۱٫۵ که اینو هم میتونید به دلخواه تغییر بدید.
توی خط چهارم گفتیم فونتمون از نوع serif باشه (که این برای نوشته های انگلیسی فقط کاربرد داره).
توی خط پنجم گفتیم متنمون Underline باشه (یعنی زیرش خط کشیده شده باشه).
خط شیشم رو هم که قبلاً گفتم رنگ قرمز هست.
خط هفتم هم متن رو هم بولد و هم ایتالیک میکنه (یعنی هم درشتش میکنه و هم کجش میکنه).
برای مثال میتونید با کد های اختصاری فوق که یکیشون {Blue} هست متن نوشته های msgbox خودتون رو آبی کنید.
چطوری ؟ فقط کافیه توی ( خط اول کد ها ) اول و آخر متن تون بنویسید {Blue}
برای مثال : {Blue} سلام این نوشته آبی است {Blue}
بقیه کد های اختصاری هم به همین صورت…
توی خط هشتم میایم عنوان پیغام , گزینه های تأیید ، بله و خیر رو اضافه میکنیم (چجوریش رو توی سورس مثال آموزش دادم)
آخرش هم که اومدیم عکس دلخواهمون رو لود کردیم
اگه نخواستید عکس نشون داده بشه بجای :
LoadBitmap(File.DirAssets,"syed.png")
فقط بنویسید Null